Lavorare con Paint, una tra le tante tecniche
Scegliere di disegnare al computer ha due aspetti che sono rispettivamente le due facce di una medaglia: quella positiva è che il disegno può essere ritoccato e rifinito infinite volte con la possibilità di aggiungere in seguito stupendi effetti di luce (non con Paint); quella negativa è rappresentata invece dall'inevitabile necessità di una certa manualità con il mouse e dai tempi di lavorazione (molto lunghi soprattutto per chi è agli inizi)...
Tutorial sul disegno manga
 | <% 'ADV_ORGANIZER 1.0 | formato, categoria, base, altezza, unico, disposizione, voto, dove, numero,tipo,refresh,output response.write(organize_adv(0,categoria,120,240,215,,9,,1,1,1,)) %> |
| FIGURA 1 | |
Immagini di esempio
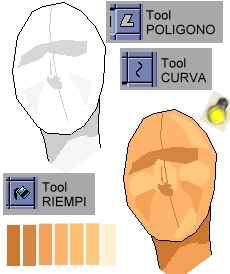
1) una volta aperto Paint, stabiliamo le dimensioni in pixel dell'immagine che andiamo a produrre (menù "Immagine"->"Attributi"), fatto questo iniziamo subito a creare una figura chiusa vagamente ovale o ellittica (fig.1, tool "Poligono");
2) immaginiamo ora la forma che abbiamo realizzato come un solido a tre dimensioni e dividiamolo in due parti tracciando una linea (fig.1, tool "Curva") che passi in mezzo agli occhi e alla bocca (componenti che posizioneremo in seguito);
3) a questo punto stendiamo una specie di "maschera" a colore singolo che indichi la posizione degli occhi (fig.1, tool "Poligono" regolato su pieno senza bordo) o a scelta due linee curve parallele e perpendicolari alla linea tracciata nel punto 2 (tool "Curva") in modo che indichino i due estremi (superiore e inferiore) dello spazio in cui saranno posizionati gli occhi;
4) facciamo la stessa cosa che abbiamo fatto per l'area-occhi per la "zona" in cui si trovano i buchi del naso e le guance (fig.1); per il viso in questione scegliamo poi sei o sette colori/tonalità in ordine di luminosità (quelli in fig.1 ad esempio vanno benissimo);
 | |
| FIGURA 2 | |
Immagini di esempio
5) riempiamo quindi (fig.1, tool "Riempi") il viso con il colore intermedio tra i sette che abbiamo scelto (senza coprire naturalmente i tratti precedenti); decidiamo adesso da che parte far arrivare la luce e con un colore più chiaro (fig.1, tool "Poligono") evidenziamo le zone esposte ad essa;
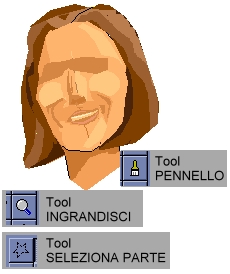
6) nei punti situati circa all'opposto delle zone luminose creiamo altri riempimenti questa volta però con un colore leggermente più scuro di quello intermedio (fig.2);
7) come possiamo vedere l'immagine ha già "guadagnato" tridimensionalità ed è quindi possibile aggiungere qualche particolare: prima di tutto individuiamo le linee del naso e della bocca; fatto ciò cerchiamo di dare più "senso" alle curve del viso utilizzando il tool "Poligono" abbinato al tool "Ingrandisci" per rimodellare le aree prive di equilibrio (notare ad esempio le differenze degli zigomi tra la fig. 1 e la 2);
8) arrivati a questo punto disegniamo, anche separatamente, dei capelli con relative illuminazioni e applichiamoli al nostro viso (fig.2, tool "Seleziona parte"); se non lo abbiamo già fatto tracciamo il collo con la relativa ombra (che dovrà essere più scura di quelle messe fino ad ora);
 | |
| FIGURA 3 | |
Immagini di esempio
9) giunti a questa fase del lavoro sarebbe buona norma prendersi un pausa in maniera da dimenticare l'immagine creata per poi rivederla e coglierne gli errori; dopo la breve interruzione ci accorgeremo ad esempio che il nostro soggetto presente in figura 2 è decisamente stempiato e provvederemo di conseguenza;
10) per dare ancora più carattere alla nostra creazione aggiungiamo all'interno dei punti d'ombra delle "zone" più ristrette di colore ancora più scuro (fig.3, tool "Poligono") e viceversa, nelle zone illuminate, di colore ancora più chiaro (nell'espletare questo passaggio ricordiamo che le aree luminose sono sempre molto meno ampie di quelle in ombra);
11) scegliamo adesso che espressione dare al nostro soggetto (fig.3): disegniamo perciò gli occhi e le sopracciglia; mentre aggiungiamo queste componenti continuiamo a rimodellare le parti che non ci aggradano (aiutandoci ancora con lo zoom del tool "Ingrandisci");
12) aggiungiamo sempre più particolari (ombre, luci, ecc.) il risultato, in un susseguirsi di aggiunte e rimozioni sarà sempre più vicino a ciò che ci eravamo prefissati.
NOTA - L'immagine finale di questa spiegazione sarebbe ben più precisa di quella in fig.3 ma per questo tutorial non è necessario andare oltre, sta allo stile del disegnatore il come proseguire l'opera.